É um guia completo de personalização do menu da minha conta. Neste tutorial, explicarei como remover links do menu corretamente, como adicionar páginas com ícones personalizados e como reordenar os elementos do menu.

Remover links do menu Minha conta
Provavelmente, é a parte mais fácil deste tutorial. Por exemplo, vamos imaginar que nossa loja de comércio eletrônico não venda produtos físicos – e nesse caso talvez não precisemos da seção Endereços (sim, eu sei que os detalhes do Endereço de Cobrança também estão lá, mas estamos apenas aprendendo agora). Ou talvez você queira remover os downloads do menu da minha conta do WooCommerce. Ambos são possíveis.
/**
* @snippet Remove My Account Menu Links
* @author Misha Rudrastyh
* @url https://rudrastyh.com/woocommerce/my-account-menu.html#remove_items
*/
add_filter( 'woocommerce_account_menu_items', 'misha_remove_my_account_links' );
function misha_remove_my_account_links( $menu_links ){
unset( $menu_links[ 'edit-address' ] ); // Addresses
//unset( $menu_links[ 'dashboard' ] ); // Remove Dashboard
//unset( $menu_links[ 'payment-methods' ] ); // Remove Payment Methods
//unset( $menu_links[ 'orders' ] ); // Remove Orders
//unset( $menu_links[ 'downloads' ] ); // Disable Downloads
//unset( $menu_links[ 'edit-account' ] ); // Remove Account details tab
//unset( $menu_links[ 'customer-logout' ] ); // Remove Logout link
return $menu_links;
}Espero que você saiba onde inserir todo o código deste post, se não souber – insira o código no seu tema atual functions.php.

Como remover endpoints para que as páginas removidas retornem 404
Foi bastante simples, mas ainda não terminamos, se você for /my-account/edit-address/diretamente, ele mostrará a página de endereços. Isso não deveria acontecer, certo?
O primeiro pensamento que me veio à mente foi remover os endpoints de alguma forma. Lidando com $wp_rewriteou algo assim. Por favor não!
O problema é que, quando você deseja remover o item de menu e sua página, não precisa de nenhuma codificação. Você pode encontrar todas as subpáginas padrão de Minha conta em WooCommerce > Configurações > Avançado. Tudo o que você precisa é apenas definir um endpoint específico vazio.

Renomear links do menu Minha conta
Pode ser feito com o mesmo woocommerce_account_menu_items, tudo que você precisa é saber um ID de aba que gostaria de renomear, todos eles foram mencionados acima .
/**
* @snippet Rename My Account Menu Links
* @author Misha Rudrastyh
* @url https://rudrastyh.com/woocommerce/my-account-menu.html#rename_tabs
*/
add_filter( 'woocommerce_account_menu_items', 'misha_rename_downloads' );
function misha_rename_downloads( $menu_links ){
// $menu_links[ 'TAB ID HERE' ] = 'NEW TAB NAME HERE';
$menu_links[ 'downloads' ] = 'My Files';
return $menu_links;
}
Da mesma forma, você pode renomear qualquer item de menu que desejar 👍
Alterar a ordem dos itens do menu da minha conta
Alterar a ordem dos itens de menu da minha conta é apenas alterar a ordem dos elementos da matriz. Portanto, se você não removeu ou adicionou nenhum link de menu personalizado, $menu_linkspode ser assim:
print_r( $menu_links );
/* Array
(
[dashboard] => Dashboard
[orders] => Orders
[downloads] => Downloads
[edit-address] => Addresses
[edit-account] => Account details
[customer-logout] => Logout
) */A maneira mais fácil de reordená-lo é apenas recriar esse array.
/**
* @snippet Reorder My Account Menu Links
* @author Misha Rudrastyh
* @url https://rudrastyh.com/woocommerce/my-account-menu.html#change-order
*/
add_filter( 'woocommerce_account_menu_items', 'misha_menu_links_reorder' );
function misha_menu_links_reorder( $menu_links ){
return array(
'dashboard' => __( 'Dashboard', 'woocommerce' ),
'downloads' => __( 'My Files', 'mishadomain' ),
'orders' => __( 'Orders', 'woocommerce' ),
//'edit-address' => __( 'Addresses', 'woocommerce' ),
'edit-account' => __( 'Account details', 'woocommerce' ),
'customer-logout' => __( 'Logout', 'woocommerce' )
);
}Também decidi adicionar as mudanças que fizemos neste e neste capítulo .

Adicionar página personalizada em minha conta
Para facilitar, fornecerei apenas o código de leitura para uso, você pode inseri-lo em seu functions.phparquivo de tema atual ou em um plug-in personalizado.
/**
* @snippet Add Custom Page in My Account
* @author Misha Rudrastyh
* @url https://rudrastyh.com/woocommerce/my-account-menu.html#add-custom-tab
*/
// add menu link
add_filter ( 'woocommerce_account_menu_items', 'misha_log_history_link', 40 );
function misha_log_history_link( $menu_links ){
$menu_links = array_slice( $menu_links, 0, 5, true )
+ array( 'log-history' => 'Log history' )
+ array_slice( $menu_links, 5, NULL, true );
return $menu_links;
}
// register permalink endpoint
add_action( 'init', 'misha_add_endpoint' );
function misha_add_endpoint() {
add_rewrite_endpoint( 'log-history', EP_PAGES );
}
// content for the new page in My Account, woocommerce_account_{ENDPOINT NAME}_endpoint
add_action( 'woocommerce_account_log-history_endpoint', 'misha_my_account_endpoint_content' );
function misha_my_account_endpoint_content() {
// of course you can print dynamic content here, one of the most useful functions here is get_current_user_id()
echo 'Last time you logged in: yesterday from Safari.';
}Algumas notas:
- Eu usei
array_splice()a função PHP para exibir nosso link “Log history” logo antes do link “Logout”. Se eu usasse um código como este$menu_links[ 'log-history' ] = 'Log history', nosso novo link seria exibido no final. - Todo o resto deve estar bem claro, mas como fizemos alterações nos permalinks, não esqueça de atualizar o cache. Para fazer isso, vá para Configurações> Permalinks no administrador do WordPress e apenas salve as alterações sem alterar nada.
Como definir um ícone personalizado
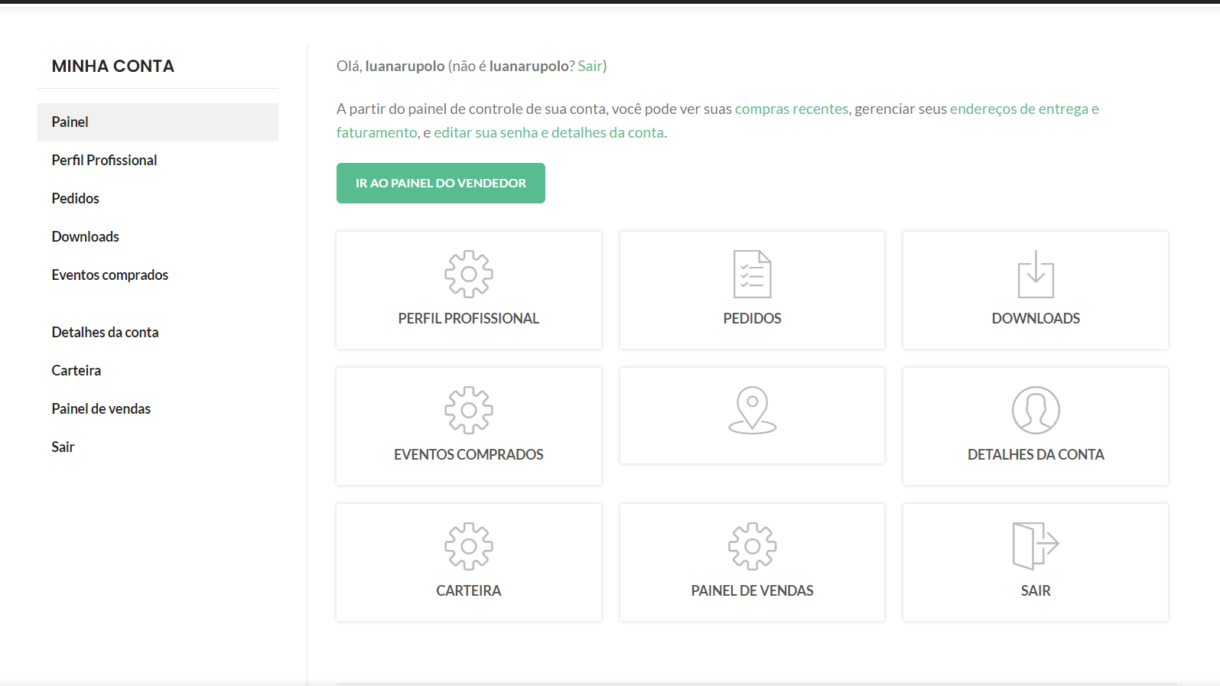
Quando você adiciona uma página personalizada em Minha conta, por padrão, seu ícone é meio chato:

Que tal mudar para algo mais interessante?
Ótima ideia, mas a implementação pode variar dependendo do tema que você está usando no momento. Para o tema WooCommerce Storefront é bastante simples – você pode usar qualquer um dos ícones FontAwesome para esse fim.
Portanto, você pode acessar o site FontAwesome, escolher um ícone e copiar seu código unicode.

Agora temos que usar esse código em CSS assim:
.woocommerce-MyAccount-navigation ul li.woocommerce-MyAccount-navigation-link--log-history a:before{
content: "\f21b"
}Você pode adicionar este CSS a um arquivo .css existente do seu tema ou por meio de wp_headum gancho de ação. Não se esqueça de alterar --log-historyparte da classe CSS com a sua própria.
Agora, se você for /my-account/log-history/ou clicar no item de menu apropriado, esta página deverá aparecer.

Adicionar link de menu com URL externo
Não existe um filtro específico para isso, mas vou te mostrar um truque bem simples. Na primeira parte do código, adicionaremos um novo elemento ao array de itens do menu.
Na segunda parte do código, vamos apenas conectar sua URL.
<?php
// add link to the menu
add_filter ( 'woocommerce_account_menu_items', 'misha_one_more_link' );
function misha_one_more_link( $menu_links ){
// we will hook "anyuniquetext123" later
$new = array( 'anyuniquetext123' => 'Gift for you' );
// or in case you need 2 links
// $new = array( 'link1' => 'Link 1', 'link2' => 'Link 2' );
// array_slice() is good when you want to add an element between the other ones
$menu_links = array_slice( $menu_links, 0, 1, true )
+ $new
+ array_slice( $menu_links, 1, NULL, true );
return $menu_links;
}
// hook the external URL
add_filter( 'woocommerce_get_endpoint_url', 'misha_hook_endpoint', 10, 4 );
function misha_hook_endpoint( $url, $endpoint, $value, $permalink ){
if( 'anyuniquetext123' === $endpoint ) {
// ok, here is the place for your custom URL, it could be external
$url = 'https://example.com';
}
return $url;
}
// custom icon
add_action( 'wp_head', 'misha_link_custom_icon' );
function misha_link_custom_icon() {
?><style>
.woocommerce-MyAccount-navigation ul li.woocommerce-MyAccount-navigation-link--anyuniquetext123 a:before{
content: "\f1fd"
}
</style><?php
}É assim que o menu Minha conta aparece para mim agora:

Ganchos do menu Minha conta
Usando os ganchos de ação abaixo, você pode adicionar qualquer texto ou código HTML logo antes e logo após o <nav>elemento do menu.
<?php
add_action( 'woocommerce_before_account_navigation', 'misha_some_content_before' );
function misha_some_content_before(){
echo 'blah blah blah before';
}
add_action( 'woocommerce_after_account_navigation', 'misha_some_content_after' );
function misha_some_content_after(){
?>
<p>blah blah blah after</p>
<?php
}Mas quero que você tenha em mente uma coisa – isso pode não ser tão simples quanto parece, porque na maioria dos casos o <nav>elemento My Account possui float:leftpropriedade CSS.
Isso é tudo!