Quando Fontawesome lançou a versão v5 em dezembro de 2017, eles mudaram seus nomes de classe para muitos ícones. Isso resultou em ícones não exibidos em alguns dos plugins e temas.
Os usuários do Dokan também estavam enfrentando alguns problemas. Eles estavam perdendo um ícone de mercado no painel do fornecedor. Esse problema estava acontecendo com os usuários do tema ReHub. É um dos temas compatíveis com Dokan mais populares usando o Fontawesome v5.
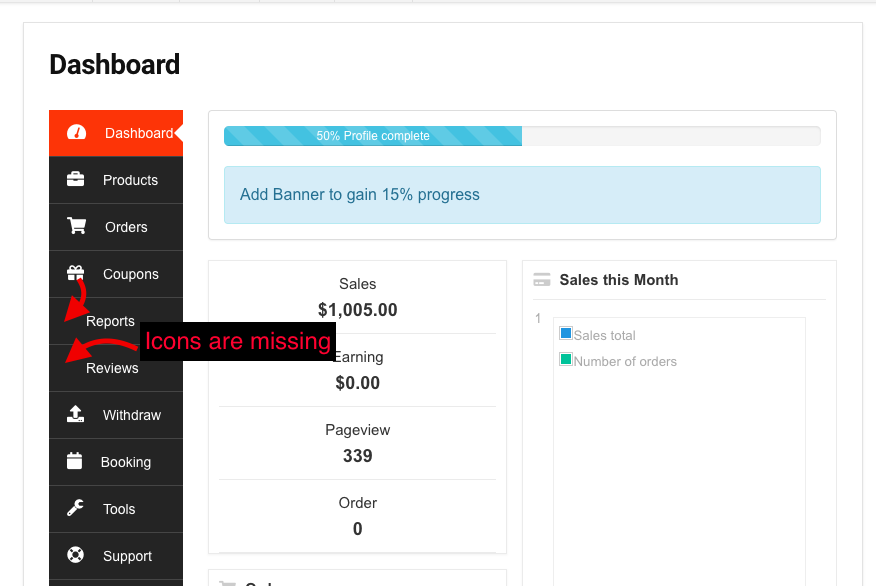
Como resultado, faltavam ícones para Revisões, Relatórios, etc. Estava parecendo algo assim,

Então, como consertar isso? Bem, nós criamos uma solução para isso.
Observação importante: esse problema é para usuários que usam uma versão mais antiga do Dokan Lite. A versão mais recente não tem esse problema.
Como corrigir o problema do ícone do Marketplace ausente no Dokan
Esse problema está ocorrendo porque o plug-in Dokan antigo está usando Fontawesome v4 e o tema está usando Fontawesome v5. Por esse motivo, apenas alguns ícones estão recebendo o nome de classe correto. Porque na nova versão a maioria das classes do Fontawesome começa com “fas fa-comments” ou “fab fa-gratipay” enquanto era como fa fa-comments na versão 4.
Para encontrar isso, você precisa seguir os passos abaixo-
- Etapa 1: instale um tema filho
- Passo 2: Insira o código no arquivo Functions.Php do tema filho
- Etapa 3: atualize seu site
Etapa 1: instalar um tema filho
Ao fazer qualquer tipo de personalização, você precisa usar seu tema filho. Caso contrário, você corre o risco de perder seus dados após atualizar seu plugin ou temas. Portanto, crie um tema infantil, caso ainda não o tenha em seu mercado.

Etapa 2: Insira o código no arquivo Functions.Php do tema filho
Abra sua pasta/localizador e navegue até WP-Content–> Themes–> Your Child Theme Name–>Open Functions.php. Copie o código abaixo.
<?php
/*
– Missing icon fixing
– fontawesome v5
– Use the code from line number 7 to 12 on your child-theme functions.php
*/
add_filter ('dokan_get_dashboard_nav','change_icon',16);
function change_icon($urls){
$urls['reviews']['icon'] = '<i class="fas fa-comments"></i>';
$urls['reports']['icon'] = '<i class="fas fa-chart-line"></i>';
return $urls;Etapa 3: atualize seu site
depois de salvar o código, atualize seu site e você verá que os ícones estão aparecendo no painel do fornecedor.

É assim que você pode resolver o problema do ícone ausente.
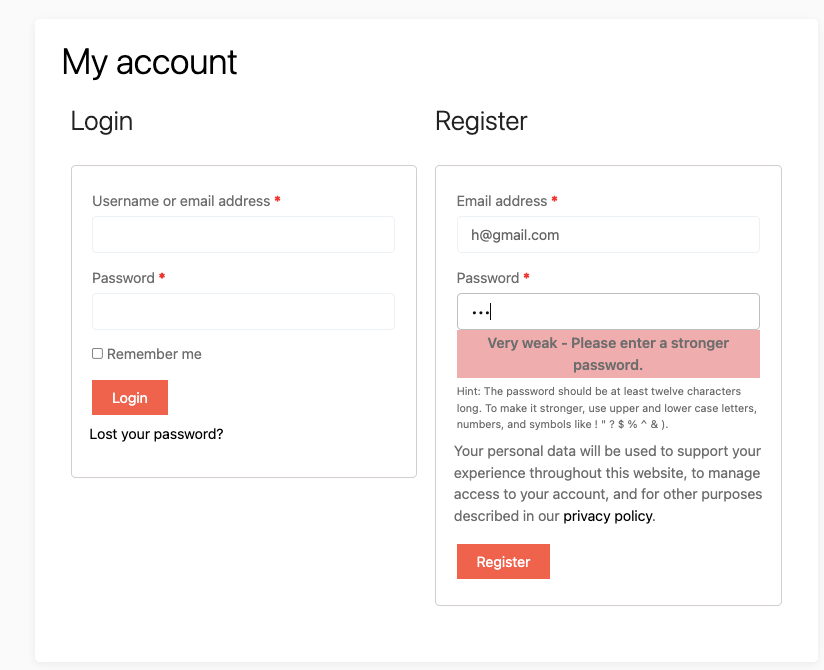
Bônus: removendo o medidor de força da senha do WooCommerce
O WordPress e o WooCommerce têm um medidor de força de senha integrado que força os usuários a usar senhas fortes. Ele carrega os arquivos abaixo,
/wp-includes/js/zxcvbn.min.js /wp-admin/js/password-strength-meter.min.js
Para usuários WooCommerce, o arquivo localizado aqui,
/wp-content/plugins/woocommerce/assets/js/frontend/password-strength-meter.min.jsNo entanto, forçar os usuários a usar uma senha forte em uma página crucial como o carrinho ou o checkout para fazer login ou se registrar pode resultar em mais carrinhos abandonados e menos pedidos em sua loja.

Mas, se você usar o código abaixo, poderá desativar os parâmetros de força da senha.
function wedevs_wc_remove_password_strength() {
if ( wp_script_is( 'wc-password-strength-meter', 'enqueued' ) ) {
wp_dequeue_script( 'wc-password-strength-meter' );
}
}
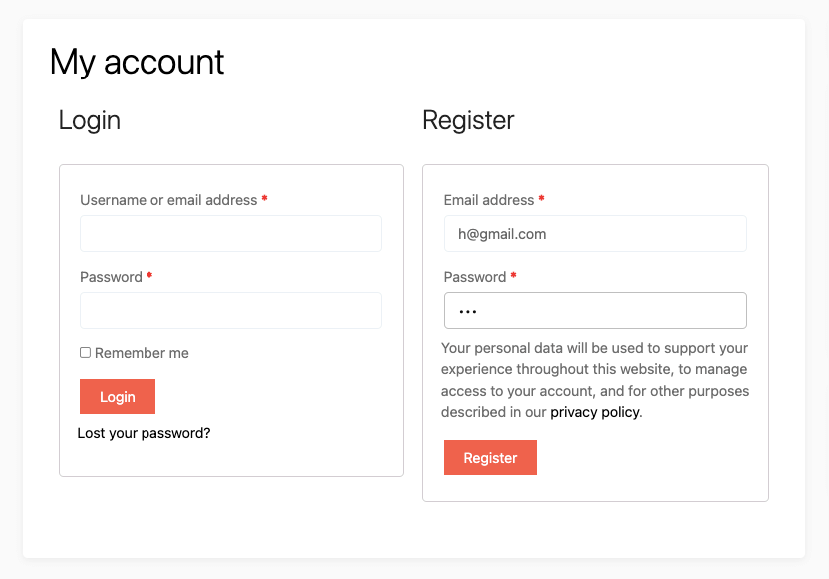
add_action( 'wp_print_scripts', 'wedevs_wc_remove_password_strength', 100 );Copie o código no arquivo functions.php do seu tema filho. Então veja o resultado,

Faça os ajustes necessários para administrar seu mercado sem problemas
Esperançosamente, agora os usuários não terão nenhum problema para resolver o problema do ícone do mercado ausente no painel do fornecedor. Além disso, os usuários poderão remover o medidor de força da senha da página de registro. Dessa forma, o número de carrinhos de abandono será reduzido.