WELCOME MY FITNESS CENTER
Feel Great.
Body and Mind.
Choose from hundreds of workouts, healthy recipes, relaxing meditations, and expert articles, for a whole body and mind approach to feeling great.

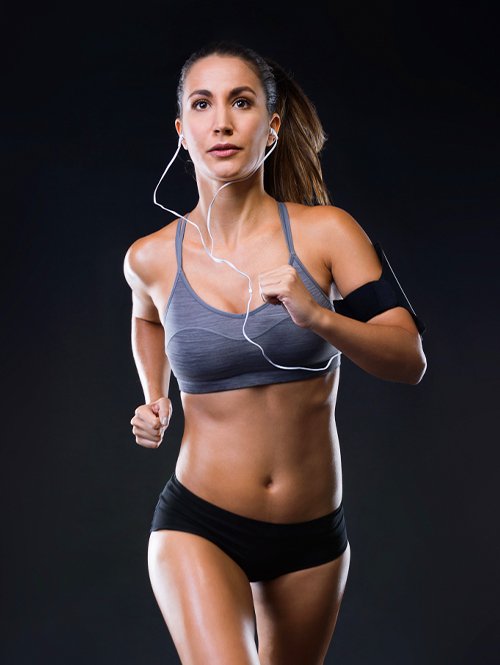
#1 Trainer in USA
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Eum in eos saepe ipsa cupiditate accusantium voluptatibus quidem nam, reprehenderit, et necessitatibus adipisci labore sit veritatis vero tempore sequi at sed facere dolore. Quae obcaecati eius quasi doloribus illum minus fugit.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Eum in eos saepe ipsa cupiditate accusantium voluptatibus quidem nam, reprehenderit,
Get Fit With Me
Personal Training
In person coaching where together we will strengthen your mind and body!
I will maximize your time, space and equipment direct from your home.
Custom Workout Plans
Working out from home or in the gym?
I have unique workout plans specific to your capabilities and dream body goals.
Live Workout
Join me LIVE from your own home or tune in later for energized fully guided workouts! Using minimal equipment and space, I will make fitness fun anytime, anywhere!
AS FEATURED IN

My Best Workout Plan
ABSOLUTE INSANITY
Lorem ipsum dolor sit amet consectetur adipisicing elit. Modi, quidem dignissimos. Perspiciatis fuga soluta officiis eligendi labore, omnis ut velit vitae suscipit alias cumque temporibus.
--- THE FIVE DAY TUSH ---
Signature Lower Sculpt
Express Bride Burnout
Express Lower Strong
Banded Squat Series
Recovery Lower Body Stretch

Fitness Challenges
Lorem ipsum dolor sit amet consectetur adipisicing elit. Modi, quidem dignissimos. Perspiciatis fuga soluta officiis eligendi labore, omnis ut velit vitae suscipit alias cumque temporibus.
--- THE FIVE DAY TUSH ---
Signature Lower Sculpt
Express Bride Burnout
Express Lower Strong
Banded Squat Series
Recovery Lower Body Stretch

New Year, New Aim!
Lorem ipsum dolor sit amet consectetur adipisicing elit. Modi, quidem dignissimos. Perspiciatis fuga soluta officiis eligendi labore, omnis ut velit vitae suscipit alias cumque temporibus.
--- THE FIVE DAY TUSH ---
Signature Lower Sculpt
Express Bride Burnout
Express Lower Strong
Banded Squat Series
Recovery Lower Body Stretch

My Award's
Testimonial

@MARK Builder Student
I decided to give Stacy’s workouts a try and haven’t stop for the past 6 months. At first I was hesitant as I thought the workouts were only geared towards women.

@ALLIX Health
I started training with Stacy 12 years ago and never looked back. She is simply THE BEST! You can see how passionate she is just in the way she teaches. Her classes are NEVER the same. They are always challenging and results are guaranteed.

@CATERINA Engineer
During the lockdown I was so happy I was introduced to Stacy, and as a stay at home mom I'm so thankful that I could train with her from the comfort of my own home.

@ ANNIE Buty
This athletic, yet feminine workout will leave you feeling stronger than ever. Stacy is a small but mighty powerhouse who will push you to your limits all while encouraging you to keep moving through that burn.
Fitness plane pricing
Use the free templates with your whole team or choose a premium. ith your whole team or choose a premium.
Get the bundle and get lifetime support and one year updates.
Yoga and Barre Plan
20 WEEK TRAINING – 30 MIN/DAY$30
Gold Membership
50 WEEK TRAINING – 50 MIN/DAY$60
My Blog

Como adicionar um novo campo no formulário de upload do produto – Dokan Multivendor
Este será o post de blog mais esperado pelos usuários do Dokan. Os marketplaces incluídos pela Dokan são avançados e seus usuários estão construindo diferentes tipos de marketplace com requisitos exclusivos. Para atender aos requisitos do mercado, às vezes é necessário modificar o plug-in. Uma das modificações comuns é adicionar um novo campo no formulário de upload de produto do Dokan.
É fácil adicionar um novo campo no back-end WooCommerce com ACF, mas o Dokan não preenche esse campo automaticamente. Para adicionar um novo campo, talvez seja necessário adicionar um pouco de código. Então, pensei em escrever um blog completo com exemplo de código para economizar tempo e dinheiro dos usuários.

Como adicionar um novo campo?
Se você está tentando ler minha postagem e adicionar um campo, instale um tema filho em seu site. Eu fiz o código em 4 etapas –
- Adicionado um campo no formulário de upload do produto (com pop-up ou sem pop-up)
- Valor do campo salvo e atualizado ao salvar o produto
- Mostrando o campo extra na página de edição do produto
- Além disso, mostrando os dados de campo extra na página do produto único🙂
Agora, abra seu arquivo functions.php do tema filho e cole o código que você encontra no reposítório do github no link abaixo –.
Agora, verifique o formulário de upload do produto onde você obterá o novo campo após esse campo TAG –

Observe que usei esta ação para adicionar o campo após o campo de tag – dokan_new_product_after_product_tags , que adicionará o campo após a tag. Se você deseja vários campos, pode adicionar vários
Agora, você pode preencher o formulário e criar seu produto, que o redirecionará para a página de edição do produto com o novo valor do campo personalizado –

Usei essas ações para salvar e atualizar a meta do produto – dokan_new_product_added & dokan_new_product_updated
Para mostrar o campo na página de edição do produto, acabei de usar esta ação – dokan_product_edit_after_product_tags
A última parte do código é mostrar novos dados de campo na página de um único produto. Para mostrar na página de um único produto, usei esta ação- woocommerce_single_product_summary

Se você precisar alterar o tipo de campo ou precisar adicionar mais campos, siga meu código acima e escreva o seu
Como tornar o campo de preço e imagem obrigatório no Dokan

Como tornar o campo de preço e imagem obrigatório no Dokan
É muito comum que seu fornecedor envie seu produto com uma boa imagem de capa e preço, mas às vezes eles podem perder isso porque, por padrão, não é necessário. Se algum fornecedor pular a imagem e o preço por engano, seu site terá um produto sem imagem que não parece bom para o cliente. Mesmo sem preço, o cliente pode comprá-lo sem nenhum pagamento.
É possível tornar esses dois campos obrigatórios por meio de algum código personalizado. Você pode estar pensando onde obterá o código. Sem problemas! Estou aqui para fornecer o código gratuitamente😀
Como fazer isso?
Se você tiver um tema filho instalado, poderá colar o código abaixo no arquivo functions.php (que você pode acessar no link abaixo) do seu tema filho ou usar este plug -in
Depois de salvar o código, seu fornecedor não poderá enviar nenhum produto sem preço e imagem e, se tentar, receberá o erro abaixo –


Menu minha conta personalizar

Menu minha conta personalizar
É um guia completo de personalização do menu da minha conta. Neste tutorial, explicarei como remover links do menu corretamente, como adicionar páginas com ícones personalizados e como reordenar os elementos do menu.

Remover links do menu Minha conta
Provavelmente, é a parte mais fácil deste tutorial. Por exemplo, vamos imaginar que nossa loja de comércio eletrônico não venda produtos físicos – e nesse caso talvez não precisemos da seção Endereços (sim, eu sei que os detalhes do Endereço de Cobrança também estão lá, mas estamos apenas aprendendo agora). Ou talvez você queira remover os downloads do menu da minha conta do WooCommerce. Ambos são possíveis.
/**
* @snippet Remove My Account Menu Links
* @author Misha Rudrastyh
* @url https://rudrastyh.com/woocommerce/my-account-menu.html#remove_items
*/
add_filter( 'woocommerce_account_menu_items', 'misha_remove_my_account_links' );
function misha_remove_my_account_links( $menu_links ){
unset( $menu_links[ 'edit-address' ] ); // Addresses
//unset( $menu_links[ 'dashboard' ] ); // Remove Dashboard
//unset( $menu_links[ 'payment-methods' ] ); // Remove Payment Methods
//unset( $menu_links[ 'orders' ] ); // Remove Orders
//unset( $menu_links[ 'downloads' ] ); // Disable Downloads
//unset( $menu_links[ 'edit-account' ] ); // Remove Account details tab
//unset( $menu_links[ 'customer-logout' ] ); // Remove Logout link
return $menu_links;
}Espero que você saiba onde inserir todo o código deste post, se não souber – insira o código no seu tema atual functions.php.

Como remover endpoints para que as páginas removidas retornem 404
Foi bastante simples, mas ainda não terminamos, se você for /my-account/edit-address/diretamente, ele mostrará a página de endereços. Isso não deveria acontecer, certo?
O primeiro pensamento que me veio à mente foi remover os endpoints de alguma forma. Lidando com $wp_rewriteou algo assim. Por favor não!
O problema é que, quando você deseja remover o item de menu e sua página, não precisa de nenhuma codificação. Você pode encontrar todas as subpáginas padrão de Minha conta em WooCommerce > Configurações > Avançado. Tudo o que você precisa é apenas definir um endpoint específico vazio.

Renomear links do menu Minha conta
Pode ser feito com o mesmo woocommerce_account_menu_items, tudo que você precisa é saber um ID de aba que gostaria de renomear, todos eles foram mencionados acima .
/**
* @snippet Rename My Account Menu Links
* @author Misha Rudrastyh
* @url https://rudrastyh.com/woocommerce/my-account-menu.html#rename_tabs
*/
add_filter( 'woocommerce_account_menu_items', 'misha_rename_downloads' );
function misha_rename_downloads( $menu_links ){
// $menu_links[ 'TAB ID HERE' ] = 'NEW TAB NAME HERE';
$menu_links[ 'downloads' ] = 'My Files';
return $menu_links;
}
Da mesma forma, você pode renomear qualquer item de menu que desejar 👍
Alterar a ordem dos itens do menu da minha conta
Alterar a ordem dos itens de menu da minha conta é apenas alterar a ordem dos elementos da matriz. Portanto, se você não removeu ou adicionou nenhum link de menu personalizado, $menu_linkspode ser assim:
print_r( $menu_links );
/* Array
(
[dashboard] => Dashboard
[orders] => Orders
[downloads] => Downloads
[edit-address] => Addresses
[edit-account] => Account details
[customer-logout] => Logout
) */A maneira mais fácil de reordená-lo é apenas recriar esse array.
/**
* @snippet Reorder My Account Menu Links
* @author Misha Rudrastyh
* @url https://rudrastyh.com/woocommerce/my-account-menu.html#change-order
*/
add_filter( 'woocommerce_account_menu_items', 'misha_menu_links_reorder' );
function misha_menu_links_reorder( $menu_links ){
return array(
'dashboard' => __( 'Dashboard', 'woocommerce' ),
'downloads' => __( 'My Files', 'mishadomain' ),
'orders' => __( 'Orders', 'woocommerce' ),
//'edit-address' => __( 'Addresses', 'woocommerce' ),
'edit-account' => __( 'Account details', 'woocommerce' ),
'customer-logout' => __( 'Logout', 'woocommerce' )
);
}Também decidi adicionar as mudanças que fizemos neste e neste capítulo.

Adicionar página personalizada em minha conta
Para facilitar, fornecerei apenas o código de leitura para uso, você pode inseri-lo em seu functions.phparquivo de tema atual ou em um plug-in personalizado.
/**
* @snippet Add Custom Page in My Account
* @author Misha Rudrastyh
* @url https://rudrastyh.com/woocommerce/my-account-menu.html#add-custom-tab
*/
// add menu link
add_filter ( 'woocommerce_account_menu_items', 'misha_log_history_link', 40 );
function misha_log_history_link( $menu_links ){
$menu_links = array_slice( $menu_links, 0, 5, true )
+ array( 'log-history' => 'Log history' )
+ array_slice( $menu_links, 5, NULL, true );
return $menu_links;
}
// register permalink endpoint
add_action( 'init', 'misha_add_endpoint' );
function misha_add_endpoint() {
add_rewrite_endpoint( 'log-history', EP_PAGES );
}
// content for the new page in My Account, woocommerce_account_{ENDPOINT NAME}_endpoint
add_action( 'woocommerce_account_log-history_endpoint', 'misha_my_account_endpoint_content' );
function misha_my_account_endpoint_content() {
// of course you can print dynamic content here, one of the most useful functions here is get_current_user_id()
echo 'Last time you logged in: yesterday from Safari.';
}Algumas notas:
- Eu usei
array_splice()a função PHP para exibir nosso link “Log history” logo antes do link “Logout”. Se eu usasse um código como este$menu_links[ 'log-history' ] = 'Log history', nosso novo link seria exibido no final. - Todo o resto deve estar bem claro, mas como fizemos alterações nos permalinks, não esqueça de atualizar o cache. Para fazer isso, vá para Configurações> Permalinks no administrador do WordPress e apenas salve as alterações sem alterar nada.
Como definir um ícone personalizado
Quando você adiciona uma página personalizada em Minha conta, por padrão, seu ícone é meio chato:

Que tal mudar para algo mais interessante?
Ótima ideia, mas a implementação pode variar dependendo do tema que você está usando no momento. Para o tema WooCommerce Storefront é bastante simples – você pode usar qualquer um dos ícones FontAwesome para esse fim.
Portanto, você pode acessar o site FontAwesome, escolher um ícone e copiar seu código unicode.

Agora temos que usar esse código em CSS assim:
.woocommerce-MyAccount-navigation ul li.woocommerce-MyAccount-navigation-link--log-history a:before{
content: "\f21b"
}Você pode adicionar este CSS a um arquivo .css existente do seu tema ou por meio wp_headde um gancho de ação. Não se esqueça de alterar --log-historyparte da classe CSS com a sua própria.
Agora, se você for /my-account/log-history/ou clicar no item de menu apropriado, esta página deverá aparecer.

Adicionar link de menu com URL externo
Não existe um filtro específico para isso, mas vou te mostrar um truque bem simples. Na primeira parte do código, adicionaremos um novo elemento ao array de itens do menu.
Na segunda parte do código, vamos apenas conectar sua URL.
<?php
// add link to the menu
add_filter ( 'woocommerce_account_menu_items', 'misha_one_more_link' );
function misha_one_more_link( $menu_links ){
// we will hook "anyuniquetext123" later
$new = array( 'anyuniquetext123' => 'Gift for you' );
// or in case you need 2 links
// $new = array( 'link1' => 'Link 1', 'link2' => 'Link 2' );
// array_slice() is good when you want to add an element between the other ones
$menu_links = array_slice( $menu_links, 0, 1, true )
+ $new
+ array_slice( $menu_links, 1, NULL, true );
return $menu_links;
}
// hook the external URL
add_filter( 'woocommerce_get_endpoint_url', 'misha_hook_endpoint', 10, 4 );
function misha_hook_endpoint( $url, $endpoint, $value, $permalink ){
if( 'anyuniquetext123' === $endpoint ) {
// ok, here is the place for your custom URL, it could be external
$url = 'https://example.com';
}
return $url;
}
// custom icon
add_action( 'wp_head', 'misha_link_custom_icon' );
function misha_link_custom_icon() {
?><style>
.woocommerce-MyAccount-navigation ul li.woocommerce-MyAccount-navigation-link--anyuniquetext123 a:before{
content: "\f1fd"
}
</style><?php
}É assim que o menu Minha conta aparece para mim agora:

Ganchos do menu Minha conta
Usando os ganchos de ação abaixo, você pode adicionar qualquer texto ou código HTML logo antes e logo após o <nav>elemento do menu.
<?php
add_action( 'woocommerce_before_account_navigation', 'misha_some_content_before' );
function misha_some_content_before(){
echo 'blah blah blah before';
}
add_action( 'woocommerce_after_account_navigation', 'misha_some_content_after' );
function misha_some_content_after(){
?>
<p>blah blah blah after</p>
<?php
}Mas quero que você tenha em mente uma coisa – isso pode não ser tão simples quanto parece, porque na maioria dos casos o <nav>elemento My Account possui float:leftpropriedade CSS.
Contact With Me










